Angular 4.0 : What is Angular Interpolation?
Angular INTERPOLATION
What is
Angular Interpolation?
It is all about data binding.
It is broadly
divided into three parts :
In the
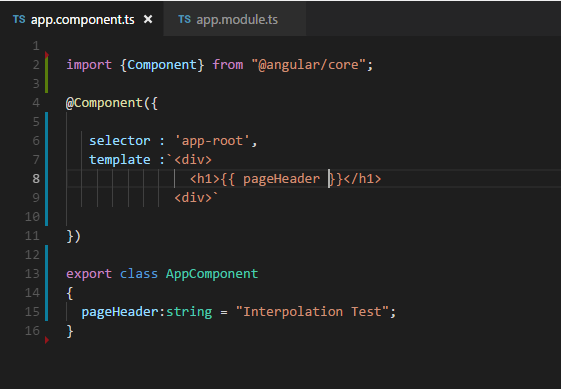
Angular for data binding we used: {{ }}
When we put
some value from class property to the interpolation then it is called template expression.
{{ pageHeader
}} --- > Template Expression
Example:
classs AppComponent has pageHeader property which binds
to the template expression
Output
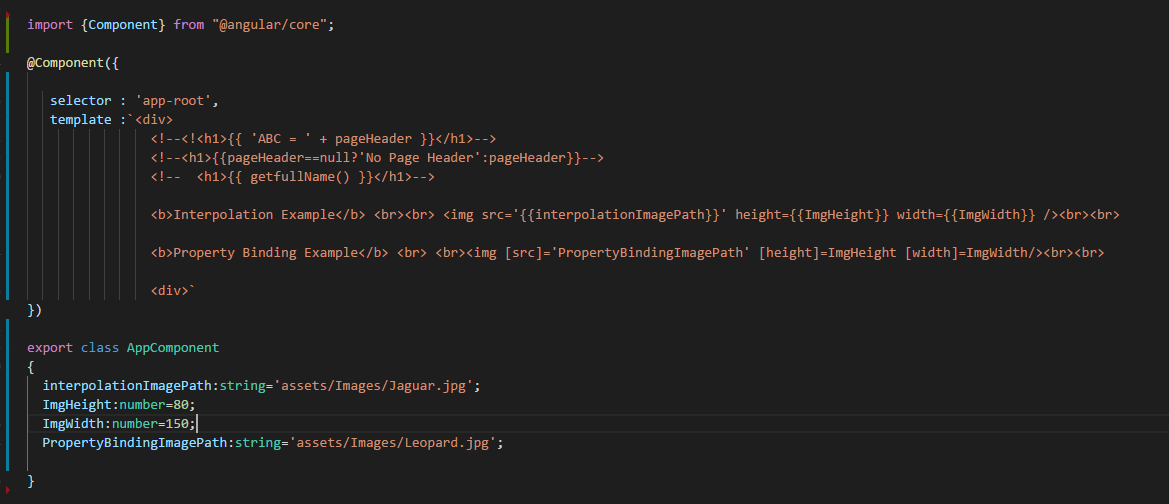
> We can also
add hard code in the template expression
Example

Output
> We can also
add ternary operator in the template expression
Example

Output
> We can also add function value in the template expression
Example

Output







Comments
Post a Comment